AddThis Sosyal imleme kodu 'HTML' şablonuna nasıl eklenir ?
Lütfen dikkat edin; Bir önceki anlatılan html kodu gadged anlatımı ile bu anlatım aynı değildir.İçerik olarak birbirine benzer.Ancak anlatılan farklıdır.Anlatımın birinde kod'u gadged olarak ekleme anlatılmakta, diğerinde şablonumuza kodu nasıl ekleyeceğimiz anlatılmaktadır.
Gadged olarak eklentiyi kurduğumuzda sitemizim (ms) hızında biraz düşme görülür.Şablon'a eklediğimizde ise kod'u okuma hızı daha fazla olacağından sitemizde daha hızlı açılır.
Web Sitenizin hızını, ve geç açılma etkilerini görmek için (Google Geliştiriciler) burdan takip edebilirsiniz.
Site, forum, blog sahipleri, sitelerine yazdıkları içeriklerlerden dolayı sadece (Seo) arama motorlarından ziyaretçi almıyorlar.
Sosyal çevrelerin genişlemesi, teknolojinin hızla büyümesi nedeni ile güncel hale gelen sosyal imleme servisleri sayesin de bloglarına, sitelerine, daha çok ziyaretçi çekebiliyorlar.
İşte bu noktadan sonra Blogunuza eklediğiniz yazıların içeriklerin, bu yazılarınızı okuyan kullanıcılar tarafından sosyal imleme sitelerine paylaşımda bulunmak, yazı içeriklerini duyurabilmek için kullanabilecekleri eklentiler ön plana çıkıyor.
Bu imleve servislerinden Add This! de en iyilerinden birisi olarak yerini alıyor.Bu imleme servisleri gibi birçok servislerde mevcut.
Teknoloji geliştikçe bu servislere paralel olarak imleme servisleride çoğalıyor.
Bu imleme servislerinde üyelik kayıtlarınızı yaptıktan sonra html kod'u adı altında alacağımız kod ile blogunuzun şablonunda bu HTML kodlarını ekleyerek paylaşıım yapacağınız alt yapıyı oluşturmuş oluyorsunuz.
Almış olduğumuz bu kod parçasında, paylaşım yapabileceğiniz birçok sosyal paylaşım sitelerinin küçük iconları mevcut olmakla beraber bu iconlardan dilediğinizi seçerek paylaşım yapabilme şansına tek bir tıklama ile sahip oluyorsunuz.
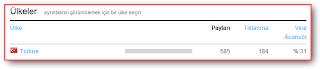
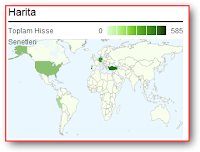
Aşağıda görülen resimde, içeriğinizle ilgili veriler ve ülkelere göre dağılım yapılmış görsellerden ibarettir.
Tabi AddThis servisinin işlemi bu kadar sınırlı değil.Yapmış olduğunuz paylaşımların istatiklerini görme şansınızda mevcut.Zaten girişte üye olduğunuz için size özel açılan panelde tüm verilerinizi, tıklamaları, paylaşımların nerden geldiği gibi geniş bir raporlama sistemini size sunuyor.
Bu uygulamayı blogu'nuzda kullanabilmeniz için Buradan ana sayfasına giriş yaparak aşağıdaki yönergeleri takip ediyoruz.
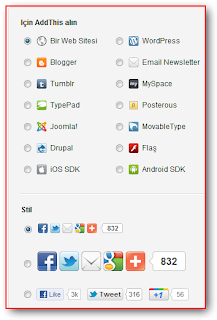
1. Siteye girdikten sonra sağ üstte şimdi katılın yazan yere tıklayıp üye oluyoruz.
2. Alt kısımda beğendiğimiz bir paylaşım kutusunu seçiyoruz.
Örneğin ; En alttaki kutuyu seçtik ve sağ tarafda (Grap it) ingilizce yazıyor. Ancak google translate ile değişime uğradığında (Tutmak) anlamında bir kelime karşımıza çıkıyor.
Türkçeye çeviri de al, kopyala, kullan, gibi bir anlam taşıyor.
Ancak; bu kodu kopyalamadan önce blog'unuza gidip, Kumanda Paneli /Yerleşim / HTML’yi düzenle kısmına girerek aşağıdaki kodu bulun ve hemen üstüne gelecek şekilde yapıştırın.
<div class='post-footer'>
Klavyedeki Ctrl + F tuşuna basarak açılan arama formunda (çerçeve içinde belirttiğimiz) Kodu aratarak daha hızlı bir şekilde bulabilirsiniz. Her hangi bir aksiliğe karşı bu işlemlere başlamadan önce şablonunuzu yedeklemeyi de unutmayın.
Sonuç olarak şablonumuza gittik ve aşağıdaki resimde görüldüğü şekilde kodumuzu yapıştırdık.
Resme tıklayın büyütün daha net anlaşılacaktır.
Final Facebook, Twitter, Friendfeed, Digg, Delicious gibi sosyal paylaşım ağlarında, öneride bulunabilecek, paylaşabilecek hatta beğenide bulunabileceksiniz.
Tabi ilk beğenen siz olun başlayın.Hayırlı olsun.İşlemi uygulamada görmek için tıklayın.
Şunu kesinlikle unutmayın ; Şablonunuzun yedeğini aldıktan sonra istediğiniz kadar yanlış yapın, sonuç olarak düzeltme şansınız vardır.
Ve en önemlisi de şablonu varsayılan ayarlara al tıkladığınızda sitenizin bir önceki bozulmamış eski konumuna döndürmüş oluyorsunuz.
Tekrar hatırlatıyorum Yedek olmayı sakın unutmayın.
Not: Google picasa proğramını sitenize kurarsanız resimlere, tıladığınızda daha büyük boyda görme, izleme ve anlama şansına sahip olursunuz.Picasa kurmak için tıklayın. Ayrıca Picasa da çok daha fazlasını öğrenebilirsiniz.