
Google Sites Sitemizde Alexa tanılama (doğrulama) kodu nasıl alınır ? Almış olduğumuz doğrulama kodunu sitemizde nereye koyacağız.Sitemizle Alexa sitesi arasındaki veri akış uygulama şekli nedir ? Bir önceki yazımızda sitenizi Alexa sitesine kaydedin başlığımızla incelemiştik.
Sitemizi kaydettik, Alexa sitesinde yapacağımız uygulama ile alacağımız banner kodunu google sites sitemizde kenar çubuğumuza ekleyeceğiz.Aynı uygulamayı takip ederek farklı alanlarada bannerinizi ekleyebilirsiniz.
Uygulama başlangıcı ;
- Alexa.com sitesine giriş yapıyoruz.
- Siteye üye değilseniz öncelikle üyelik işlemlerinizi gerçekleştiriyorsunuz.
- Site Araçları –> alt sayfaya in (footer) –> Alexa Sitesi Widgets tıklayarak giriş yapın.
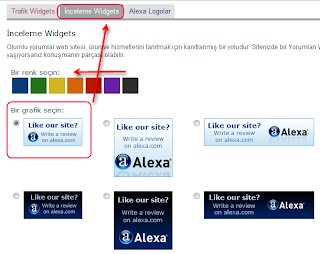
- Açılan sayfada Trafik Widget, İnceleme Widget, Alexa Logolar adında 3 kategori göreceksiniz.
- Biz İnceleme Widgetini seçiyoruz. Bu Witgeti seçmemizin nedeni.Google Sites sitelerinde şu anda JS. kodlarına izin vermemesidir.İlerleyen zamanda JS.kodlarını kullanabilecekmiyiz henüz net değil.Geliştiriciler çalışıyorlar.Bilinen bir gerçek Google sites sitelerinde Ana prensip olarak Güç ,Temiz tasarım,Hız ön planda yer almakta.
- İnceleme Witgets sayfasında beğendiğiniz renk ve büyüklükteki Widgetlerden birinin yanındaki kutuyu işaretliyoruz.Seçeneklerden isterseniz renk değişimi yapabilirsiniz. Lütfen anlatılan sayfadaki görseli inceleyin.

- Alt kısımda sitenizin URL sini girin, yanındaki widget Build tıklayın.
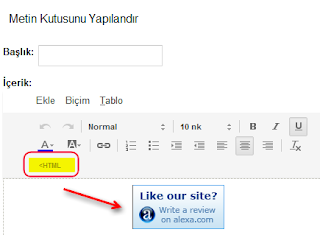
- Sizi karşılayan sayfada HTML kodu , karşısında sitenizin ismi ile ekleyeceğiniz gadget görülecektir.HTML kodunu kopyalayın ve yönergeleri izleyin ;