Yasak HTML etiketlerini kaldırın veya AMP standardı tarafından desteklenmeyen özellikleri ya da değerleri düzeltin.
Hızlandırılmış Mobil Sayfalar > Yasak veya geçersiz HTML Etiketi kullanımı (Kritik olmayan sorun) gibi alınan iletileri kısa zamanda düzeltebilirsiniz.
Anlatıma başlamadan önce bir haftada sorunları çözebileceğimi sanmıştım. Ancak çok kısa bir sürede nerede ise birçok sorunu Sıfır ( 0 ) konuma getirdim. Anlatım ekranında sizlere çok fazla rakamsal resim göstermeyi planlamıştım. Sonuca çok çabuk uluştığımdan dolayı sanırım birkaç resim gösterebileceğim. Öncelikle AMP hakkında birçok yazı okuyabilirsiniz. Ancak artık bu kadar yazı beni bile sıkmaya başladı. Daha basit bir yol bulmalıyım diye düşündüm ve ilk olarak AMP Hızlandırılmış Mobil Sayfaların neyi istemediğini biraz araştırdım.
AMP Hızlandırılmış Mobil Sayfaların okunabilinmesi için şu kodların olmaması gerekiyor. CSS, javaskript, Çerçeve kodları, Gif formatındaki resimler, 600×300 px.’den küçük resim, veya çok büyük resim, gibi nedenlerden dolayı AMP hata üretmektedir. Yapacağımız işleme başlamadan önce bir ön fikir edinmenizi isterim. Bunun için şu yolu takip edin.
Google Search Console > Hızlandırılmış Mobil sayfalar > isminin hemen alt satırında Daha fazla bilgi. ismine tıklayıp açın. Bu sayfadan da birçok bilgi ve yardım alabileceksiniz.
Accelerated Mobile Pages (AMP) raporu
Resmin sağ tarafındaki Optimizasyon ismi altında birçok link mevcut. Bilgi almak istediğiniz linke tıklayın sol kısımda açılan açıklamaları okuyarak bilgi edinin.
Adnan Güney diyorki:✍ Sorunlarınız için, bilgi, yardım makalelerini okumadan hiçbir işlem yapamazsınız. Okuyun bilgi edinin, ilgili adımları takip edin, yorum penceresinden soru sorun..
İlgili adımlar:
1. AMP Chrome Uzantısını kurun.
İlgili makale:
Google Chrome AMP Validator “AMP Doğrulayıcı” Uzantısı
2. Yukarıdaki ilgili linkten Chrome Uzantısı hakkında bilgi edinin.
3. Google Search Console > Hızlandırılmış Mobil sayfalara gidin. Aşağıda anlatılanları her açıklama için uygulayın. Örnek linkler ve link hataları; Özellikle bu yazıyı yazabilmek için düzeltme yapmadığım 1 ve 2’inci sayfadaki 13+3 hatalar..
AMP Hatalı link görseli.
4. örneğin, Hatalı görülen ilk linke tıklayın. Açılan sayfada şöyle bir hata metni görebilirsiniz.
Sayfada kullanıcı tarafından yazılmış JavaScript bulundu (Önemli) hemen alt açıklamalarda
Özel JavaScript kodunu sayfanızdan kaldırın, AMP sayfanızı test edin, Ayrıntılar kısmında da bir tane AMP linki ve normal linkiniz bulunmaktadır. Resmi inceleyin.
Şimdi bu AMP hatalı linki çok kısa sürede düzeltelim:
1. Resimde görülen Standart URL: yanındaki linke tıklayın tarayıcı yeni sekmede makale açılacaktır.
2. Makaleniz açıldı. Yazının başında eklediğiniz Chrome Uzantısına iki kez yazı açıkken tıklayın. Kendimizi ilk burada test ediyoruz. İki kez tıkladıktan sonra makalede bir düzenleme ypaılacak ve icon yeşil olacaktır. deneyin.
3. Makaleniz şimdi yeşil olduğunu göreceksiniz. Aynı zamanda doğrulanmış AMP makale sayfanızda açılmış durumda göreceksiniz.
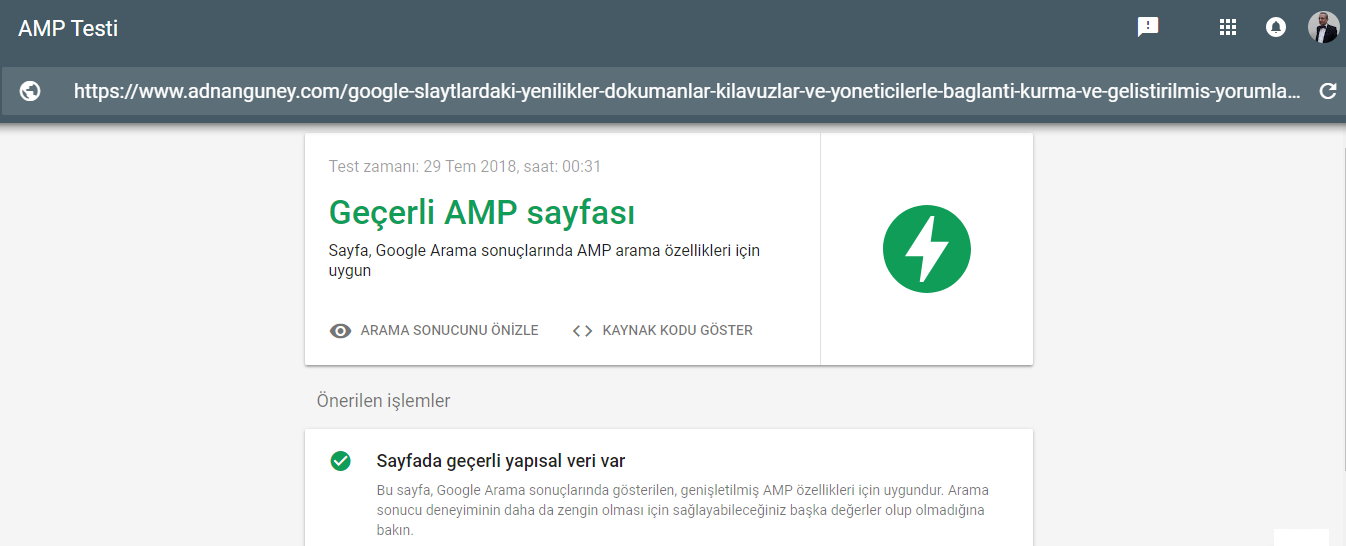
4. Şimdi biraz önce açılan penceredeki Test sayfasını çalıştırın. Yukarıdaki resme bakın.
5. Analiz işlemi başlayacak. Test bitiminde şu sayfayı göreceksiniz.
Biraz önceki penceremizdeki Ayrıntılar: kısmında Özel JavaScript’e izin verilmiyor. yazıyordu. Uzantı sayesinde kısa sürede en azından bir linki düzeltmiş olduk. Diğer linkleri bu şekilde takip edin.
İşlem bittiğinde diğer pencereden bitti ismine tıklayabilirsiniz. Peki ya yeşil rengi göremezsek ne olacak..
Makale yazısında iken yapılacak işlem: Yeşil onayı görebilirsiniz, ancak bir müddet sonra aynı makale hata iletisi verebilir. BU defa yapacağınız işlem Makalenizi açın, Makale menüsünde bulunan Metin ismine tıklayarak makalenizi kodları görebileceğiniz konuma getirin. Atık bir kod kalmışmı kontrol edin. Tanımsız bir Html görürseniz, başlangıç ve bitiş etiketine kadar seçin ve o kalıbı silin. Tekrar test edin. Bu arayışları yapmamızın nedeni hataya neden olabilecek Html, gibi bozuk kodlamaları silip AMP’nin sorunsuz çalışmasını sağlamaktır.
Hatırlatma: Gif formatında bir resim dahi olsa hataya neden olacaktır. Maalesef makalenizde Gif resmi varsa kaldırın.
Örnek: Alınan hata bilgisi: Yasak veya geçersiz HTML Etiketi kullanımı (Önemli olmayan)
Yasak HTML etiketlerini kaldırın veya AMP standardı tarafından desteklenmeyen özellikleri ya da değerleri düzeltin.
İşlem: AMP sayfanızı test edin.
Ayrıntılar:
“amp-anim” etiketinde birden çok kez yinelenen “layout” özelliği var. Burada gif formatında yüklenmiş bir resmin tekrar eden yeniden yükleme özelliğinden bahsediliyor. Resmi kaldırın.
Yapılan işlemi Güncelleyin, AMP, test kontrolünüzü yapın.
Makale Amp test sonucu: Yapılan işlem olumlu sonuç verecek ve test işlemi yeşil renkli olacaktır.
Son olarak açık olan bencerenizdeki Bitti ismine tıklayarak, Google makalenizi kontrol etmesi için dürtü gönderin.
Adnan Güney Diyorki; Amp üzerinde çalışma yapılan ve düzeltilen tüm hatalar, birbirine çok benzemekte olup, Hataları çözdükçe, makaleye tekrar eklemeyeceğizden kısa sürede Amp sayfalarınızı düzeltebileceksiniz. Bunun sonucunda Google arama sonuçları için temiz bir makale sahibi olup, okuyucu girişlerinde ciddi artışlara rastlayabilirsiniz.
Google Arama sonuçları sayfa görünümü:
AMP Hakkında özel not:
AMP hatalarının çok az olması ve kendinizi bu konuda yetiştirmek için Google Web Yönetici araçlarındaki, Yapılandırılmış Verilerinizin sağlıklı işaretlenmesi gerekmektedir.
Google Web Yönetici araçları Yapılandırılmış Veri hakkında ilgili makaleleri VERİ ARAÇLARI kategorisinden bulup okuyabilirsiniz.