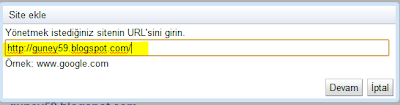
1.Google hesabınız ile web yönetici araçlarına giriş yaparak site ekle yazan yazıya tıkladıktan sonra açılan çerçeve kısmına blog’unuzun URL‘ sini girin ve “Devama” tıklayın.

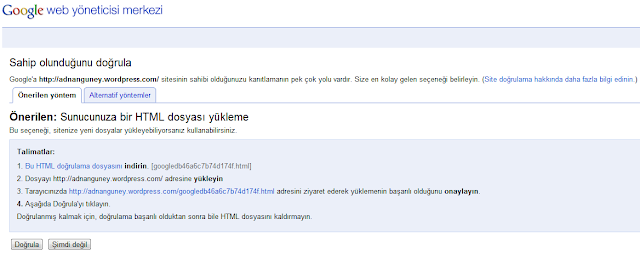
2.Devama tıkladık ve karşımıza çıkan sayfada site, blog’un size ait olduğunu ispatlamanız gerekiyor.Bu ispatlamayı yapabilmek için size verilen kod parçasını yönetim panelinde HTML düzenle kısmından giriş yapıp almış olduğumuz bu kodu kopyalayarak yapıştırmamız gerekmektedir.Şimdi nasıl yapıldığını inceleyelim.

Bir nolu açıklamada aldığınız Html doğrulama kodunu indirin seçeneği veriyor. Mavi alana tıklayarak kodu masamızın üstüne indiriyoruz.İndirilen sayfayı açıyoruz.
Kodu kopyaladıktan sonra doğrula butonuna tıklamayın çünkü ondan önce bu kodu şablonunuzun HTML kodları arasına yerleştirmeniz gerekiyor.
3.Google web yöneticisi araçları sayfasından kopyalamış olduğunuz meta etiketi kodunu 2. kısmıda anlattığım HTML şablon formumuzda gördüğünüz ilk “head” başlığının altındaki satıra (arada bir boşluk bırakın diğer kodlarla karışmasın) yapıştırıyorsunuz. Şablonu kaydediyoruz.
4.Meta etiketi blog’unuzun HTML kodları arasına yerleştirdikten sonra, Google web yöneticisi araçları sayfasına dönerek “Doğrula” butonuna basın tüm işlemleri doğru bir şekilde uyguladıysanız açılan sayfada sizi “http://…. sitesini başarılı bir şekilde doğruladınız.” yazısını göreceksiniz.
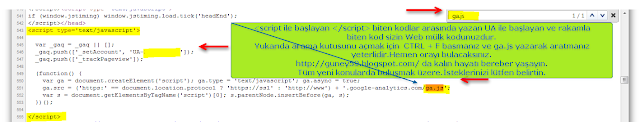
b.Sayfada şu yolu uyguluyoruz. (Ctrl + F) kısa yoluna basarak arama fonksiyonunu açıyoruz.Ve arama kutusuna şu şekilde yazıyoruz. “ ga.js “ tırnak işaretleri yoktur.Ve sayfamızda hemen buluyoruz.
Burada UA, XA,EA vs gibi başlayan kod kümesi göreceksiniz.Bu kod sizin kurduğunuz blog’un web mülk kodudur.Bu kodu kopyalayarak sitemizde ayarlar> diğer> aşağıya kaydırın> web mülkü’nü göreceksiniz.
Bu kısma yapıştırın ve kaydedin işlem tamamdır.Zaten kaydet dediğinizde bir yanlış işlem yaptıysanız kaydetme işlemi gerçekleşmeyecek ve hata kodu verecektir.Yeni kurulan sitelerde bu kod otomatik site kurulumu ile birlikte gelmektedir.
Siz sadece bu kodu web mülkü yazan yere koymanız işlemi bitirecektir.