Blogger blog yazılarınızda Kodlarınızı Çerçeve içine alabileceğiniz kullanımı basit bir yönetimi sizlerle paylaşmak bir zevk olacak.Uygulamayı hiçbir HTML, CSS, kodu kullanmadan blogunuzda çalıştırabileceksiniz.Bu uygulama ile blog tasarım şablonunuzu kullanmıyorsunuz.Anlattığım bu konu kesinlikle ilginizi çekeceğine eminim.
Blogger editöründe yapacağınız bir işlem ile artık rahatlıkla kodlarınızı blogunuzda gösterebileceksiniz.Bloglarımızda maalesef henüz bu kod uygulama butonumuz yok.Herhalde ilerleyen zaman diliminde uygulamayı başlatırlar.
Blogger kullandığınıza göre, Google gmail hesabınızda var demektir.Google Dökümanların yeni adı Drive‘i halen kullanmadıysanız Drive‘e giriş yapıyorsunuz.Oluştur kısmından kendinize bir döküman açıyorsunuz.
Google Drive ile ilgili geniş bilgiye “https://drive.google.com/start” ulaşabileceğiniz.
Google Drive (Dökümanlar) kullanımı ile ilgili yazımı okuyarak işlemlerinizi hızlandırabilir konu hakkındaki bilgiye ulaşabilirsiniz.
Yapacağımız işlemleri sırası ile takip edelim:
1. Drive’i açtık
2. Oluştur kısmından döküman aluşturduk
3. Dökümanınıza bir ad verin (Örnek:Yazı editörüm)
4. Menü kısmındaki Tablo yazan yere tıklıyoruz ve bir tablo ekliyoruz.Eklediğimiz tablo boş bir çerçeveden ibaret.Örnek : Boş çerçeve aşağıda görülmekte olup, konunun net anlaşılması için dolgu rengi ile belirtim.
5. Yukarıda gördüğünüz bir çerçeveden ibarettir.Kenar çizgileri kalındır ancak burada göremiyorsunuz.
6. Blogger bloglarınızda eklemek istediğiniz kodunuzu Drive’de bu çerçeve içine koyuyorsunuz.
Çerçeveyide kopyalayıp blogunuza yapıştırıyorsunuz
7.Burada dikkat edeceğiniz birkaç önemli nokta var.
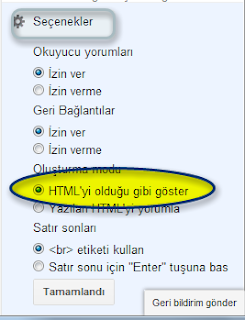
- Blogger Editöründe sağ tarafda altta yer alan kısma tıkladığınızda “HTML’yi olduğu gibi göster” ve diğeride “Yazılan HTML’yi yorumla”
Sizin seçiminiz kod uygulayacağınız için HTML dilinde yorum yapmamasını sağlamak olacağından “HTML’yi olduğu gibi göster” olmalıdır.”ÖNEMLİ”
Yoksa koyduğunuz kodu yorumlayacağından istediğinizi elde edemezsiniz.
Tüm yapacaklarınız bu kadar.
Yukarıda verdiğimiz boş Çerçeveydi.Şimdi kod koyduktan sonraki çerçevemizi görelim.
<iframe src="http://guney59.blogspot.com/"></iframe>
[/codesyntax]
Bu çerçeve olmasaydı bu kısımda şu andaki blogumun minik görüntüsünü görecektiniz.
8. Seçeneklerdeki menü görselini inceleyerek anlatılanları pekiştirebilirsiniz.