Favicon dosya özellikleri Favicon terimi İngilizce ” Favorites Icon ” dan kısaltılmıştır. Bu favicon dosyası siteniz , blog’unuz ziyaret edildiğinde adres satırında belireceği gibi adresiniz sık kullanılanlara eklendiğinde de site , blog adınızın baş kısmında görünecektir. Favicon dosyası 16×16 piksel boyutlarında (.ico) uzantılı bir grafik dosyasıdır. Modern Web tarayıcıları artık .gif ve .png uzantılı dosyaları da favicon olarak gösterebilmektedirler.
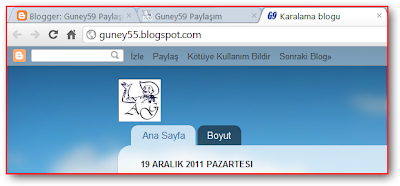
Yukarıdaki resime dikkat ederseniz, tarayıcıda 3 sayfa açılmış, bunlardan 1.olan blogger (blogspot) , 2. hemen altta büyütülmüş gözüken kovboy resmi içinde A ve G harfi yer almaktadır. Bu benim ismimin baş harfleridir. Resmin bir parçası gibi görülmekte, ancak dikkat ettiğinizde harflerden oluştuğunu anlaşılmaktadır. Resmi büyüttüğünüzde daha net anlaşılacaktır.
Blogger da oluşturulan blogların faviconu Blogger’ın (
 ) simgesi şeklinde görünür.Sizde biraz emek vererek kendi simgenizi hazırlayıp Firefox ve Google Chrome gibi tarayıcılarda gösterebilirsiniz.
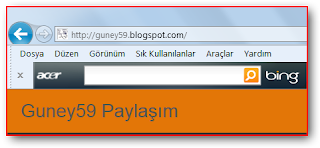
) simgesi şeklinde görünür.Sizde biraz emek vererek kendi simgenizi hazırlayıp Firefox ve Google Chrome gibi tarayıcılarda gösterebilirsiniz.(Guney59 Paylaşım) yazan yere dikkat ederseniz görülmektedir. Kendi simgeniz hazırsa herhangi bir resim hostuna Picasa, Flicker gibi servislere PNG formatında yükleyerek adres satırındaki linki kopyalayın.
Sağ üst köşede Yerleşim > Şablon> HTML’yi Düzenle> ve aşağıdaki etiketi bulun ; Bu etiketin üstüne yapıştırın.
</head>
<head>…… arasına gelmeli </head>
Başlangıç ve bitiş kodu anlamına gelmektedir. Daha fazla bilgi için HTML bilginizi geliştirin yazımızı inceleyiniz.
Bu işlemlere başlamadan önce Tam Şablonu Yükle yazan bağlantıyı kullanarak mevcut şablonunuzu yedekleyebilir ve her hangi bir aksiliğe karşı yapmış olduğunuz tüm işlemleri geri alabilirsiniz.
Örnek : Sizin Favicon linkini aşağıda renkli yazılan yere gelecek şekilde yapıştırın.Tırnakları yok etmemeye çalışın.
<link href=’ http://img573.imageshack.us/img573/2278/animatedfavicon1rj.gif ‘ rel=’shortcut icon’ type=’image/x-icon'</>
Uygulamanın sonucunu kendi tarayıcınızda sol üst köşeye baktığınızda canlı olarak görebilirsiniz. Görüntülerin tarayıcınızda daha büyük görmek için ( Fn + ( – ve +) tuşları ile kısa yolları kullanarak sitenizin görüntüsünü büyütüp, küçültebilirsiniz. Buradaki anlatım kullanılan bilgisayarlara göre değişim gösterebileceğini unutmayın. Sonradan eski ayarlarınıza aynı sistemle geri dönebilirsiniz. Blogunuzda hareketli favicon da kurabilirsiniz.