Resimlerinizi Lightbox ile gösterin
Bir gün yazı yazmadım, inanın rahatsız oluyorum.Hemen işlerimi hallettim ve Blog'uma yazı yazmak için bilgisayarıma oturdum.Aklıma gelmişken şu anda blog editöründen yazmıyorum.
O kadar güzel ve kullanışlı olan Google dökümanlardan yazıyorum.Bu konuyu bir önceki yazımda anlatmıştım.O kadar yumuşak bir yazma hissi veriyor ki inanın zevkle yazıyorum.Hatta yazının başlığınıda değiştirdim.
23.Blog yazma Editörü Kullanın adını verdim.(23 yayınladığım konu başlık rakamıdır.)
Gelelim Lightbox arama motorlarında aradım ve bakın sonuçlardan iki örneği aşağıda veriyorum.
"Lightbox bir basit, göze batmayan , geçerli sayfadaki görüntüleri bindirmek için kullanılan komut dosyası . Bu kurulum için ek bileşenini ile çalışan ve tüm modern tarayıcılarda ."
"Light Box, bir çoğunuzun bildiği ve belkide blogunda kullandığı ya da kullanmak istediği şık bir resim görüntüleme eklentisi."
Farklı bir arayış içerisinde olabilirsiniz diye Lightbox2 siteyi gezdim. Ancak hiç kullanmak istemeyeceksiniz.Nedenini aşağıda açıkladım.
Bloglarımızda zaten bu eklenti var.Tekrar birçok kodu blogunuza taşıyarak kodlarla şişirmenizi istemem.
Bloglarınıza çok miktarda kod eklentisi kurduğunuzda sitenizin, blog'unuzun yavaşladığını geç açıldığını farkedeceksiniz.
Merak etmeyin virus yada farklı bir arıza değildir.Tamamen site açılım anında tüm kod parçacıkları okunduğundan geçikmelere neden olur. Sitenizin yavaş açılmasının sonucu olarak da okuyucu kitlesinin azalmasına, arama motorlarının sitenizi taraması esnasında zorlanması sonucu terk etmesi gibi sonuçlarla karşılabilirsiniz.
Artık neden siteme kimse gelmiyor gibi bir düşünceye kapıldıysanız, sitenizdeki kodları incelemenizi, yazdığınız yazıları kesmeyi deneyerek işe başlayabilirsiniz.Tabi bu anlattığım konulara resimler, bannerler, js kodlar dahildir.
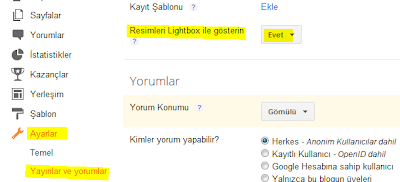
Blog’unuzu eski arayüzle kullanıyorsanız.Blog ayarlarında ( Resimleri Lightbox ile gösterin ) seçeneği vardır. Ayarlar > yayınlar ve Yorumlar kısmına bakın göreceksiniz.Resimli görüntüsü aşağıda verilmiştir.
Blog’unuz Dinamik görünümde ise bu uygulama kodu zaten aktifdir.Herhalgi bir işlem yapmanıza yada eklentiyi aramanıza gerek yoktur.
Her iki resmide karşılıklı incelediğinizde eski tasarım ve yeni tasarım Dinamik görünüm arasındaki ayarları değerlendirebileceksiniz.
Resim 1: Eski tasarım görünümdeki ayarlar ve Resimleri Lightbox ile gösterin yazısı.
Resim 2: Dinamik tasarım ayarlar kısmında ( Resimleri Lightbox ile gösterin ) görülmemektedir.Ancak kodlar editörümüz içindedir.Yeniden yükleme ekleme yapmayınız.

Farkı anlamak için lütfen resimleri tıklayarak açınız.