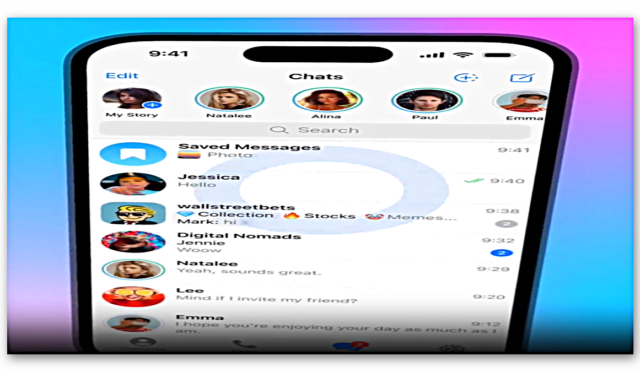
Web sitelerinde sol ve sağ kenar çubuğu sidebar sütun alanında görülen, Popüler yazılar, Kategoriler, Blog Arşivi, Gadget – Widged eklentilerine kısaca Sekmeli Widged ( Tabbed Widged ) ismi veriyoruz. Sekmeli widged web site ve blog’larda neden kullanılır? Sekmeli widged Popüler yazılar, Kategoriler, Blog Arşivi, gibi önemli gadget eklentilerinin sidebar sütun alanında çok fazla yer kaplamasını önleyen tek bir menü ismine tıklayarak açılarak gadget uzantılarını göstermesinden dolayı web sitelerinde yer kazanma amaçlı kullanılır.
Web sitenizde sekmeli widged kullanmadığınızda Popüler yazılar, Kategoriler, Blog Arşivi, gibi eklediğiniz gadgetler aşağıya doğru uzun bir alan oluşturur. Oluşan bu uzun alandan yararlanmak için, Html ve Css kodları ekleyerek 3 ad. isimlerden oluşan yan yana sıralı isimlere tıkladığınızda açılır hale gelen bir görüntü verip alanı boşaltarak sütunu kısaltabiliriz. Bu sayede yer kaplamayan boşalan bu alanlara daha farklı eklentiler ekleyerek değerlendirilebilir.
Sekmeli Widget eklentisi, blog ana sayfanızda toplam yazınızın bittiği yerden sonra görülen uzun gadget eklentilerini toparlar, aynı zamanda çirkin görünümü de yok eder.
Sekmeli widget’i nasıl kullanabilirsiniz?
Sekmeli widget eklentisi kurmak için yapılması gerekenler, aşağıdaki kategori bağlantı yazısında verilmiştir. ilgili kategori yazılarını açarak değişik anlatımlı yazıları inceleyip blog şablon’unuz da kullanabilirsiniz.
Önemli not: Şablon kodlarınızda Jquery kütüphanesinin kodları varsa eklenti çalışacaktır. Aşağıda verilen jquery kütüphanesinin kodları yoksa veya eski sürüm ise eski kod linkini kaldırıp, yeni kodları ekleyerek kullanmanız tavsiye edilir. Bu kodlar blog şablonuna eklenmediğinde Sekmeli Widget eklentiniz çalışmayacaktır. Sekmeli Widged Jquery Kod linki ; Google Drive’e yüklüdür açın.
Jquery kodları nereye konulur :
1. Blog şablonunuzu açın. </b:skin> etiketini bulun ve hemen altına ekleyin. Kod linkinin şablon içine eklenmiş resmini inceleyin. Anlaşılmayan yerler için yorum yazarak yardım alabilirsiniz.