Google Sites Sitemizde Alexa tanılama (doğrulama) kodu nasıl alınır ? Almış olduğumuz doğrulama kodunu sitemizde nereye koyacağız.Sitemizle Alexa sitesi arasındaki veri akış uygulama şekli nedir ? Tüm bu anlatılanları sırası ile aşağıda inceleyelim.
Alexa ABD ülkesinde yaşantısını sürdüren Amazon com ile ilişkili bir internet sitesidir.Web siteleri hakkında ciddi bilgiler veren dünyaca ünlü bir işletmedir. En önemli görevi web sitelerinin veri istatistiklerini işlemek ve web dünyasında bulunulması gereken yerleşimi organize ederek web site sıralamaları ve pagerand ölçümlemesi olarak kısaca adlandırabiliriz,
Bu konuda ileride yazacağımız yazıda genişce bahsedeceğiz.
Bizim işleyeceğimiz konu Google sites sitelerini Alexa sitesine nasıl kaydedeğimiz ve alacağız banner kodunu nereye nasıl yerleştireceğimizle ilgilidir.Yazımız biraz uzun olduğundan bir sonraki konuda alexa bannerinin sitenize yerleşimi olacaktır.
Uygulama başlangıcı ;
-
Alexa.com sitesine giriş yapıyoruz.
-
Siteye üye değilseniz öncelikle üyelik işlemlerinizi gerçekleştiriyorsunuz.
-
Site menüsünden (dashboard) gösterge paneline giriş yapıyoruz.Yeni bir site eklemek için bu alanı seçiyoruz.
-
İlk defa sitenizi ekleyecekseniz, site araçlarına giriş yapıp (intro) giriş kısmı altında Free (ücretsiz) yazan yerdeki sing up kaydola tıklayın.
-
Karşımıza çıkan kutucuğa sitemizin "http","www" olmadan taban adını yazıyoruz. Örnek yazacağımız site bilgisi.Sitemizin tam adı https://sites.google.com/site/adnanguney59/ olduğunu düşünürsek bizim yazacağımız kısım sadece ; sites.google.com/site/adnanguney59/ olarak görülen kısmıdır.Sitemizi yazdık devam ediyoruz.Açılan yeni kısımda sitenizin doğrulanmasını istediği sayfa ile karşılaşıyoruz.
-
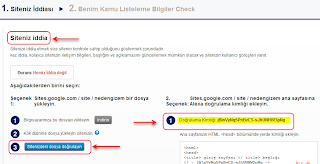
Sağ tarafda sizin siteniz için bir kod üretiyor 1 nolu seçenek olarak görülüyor.
Resimde Alexa site doğrulaması adlı konu resmini inceleyiniz.
Resmi büyütüp inceleyebilirsiniz
Not:Yukarıda verdiğim site linki ile uygulama yaptığım site linki aynı değildir.Lütfen karıştırmayınız.Sizlere eksik anlatım yapmamak için sitelerimden birini aynı anda uygulamaya aldım ve doğrulamasını yaparak göstermek istedim.
-
Almış olduğumuz doğrulama kimliği : "jBInVyNq5PnBvCS-sJhUNHW3pNg" tırnak işaretlerini uygulamadan işlemimizi gerçekleştşreceğiz.
<meta name="alexaVerifyID" content="jBInVyNq5PnBvCS-sJhUNHW3pNg" />
Yukarıda verdiğim meta doğrulama etiketinde kırmızı ile belirtiğim yerdeki kodu kendi kodunuzla değiştiriyorsunuz.Bu işlemleri metin belgesinde uygulayabilirsiniz.
Masa üsttü –> Sağ tık –> Yeni–> Metin belgesi aç
Not:Tırnak aralıklarına dikkat edin tam yerleşim yapamazsanız doğrulama gerçekleşmeyecektir.Birkaç deneme yapmanız gerekebilir.Alexa zaten sizi uyaran kırmızı yazısını gösterecektir.
Alexa'dan dorulama kodumuzu aldık.Meta etiketini metin editöründe düzenledik.Şimdi sitemizde bu kodu nereye koyacağız bu konuyu inceleyelim.Adımları takip edin;
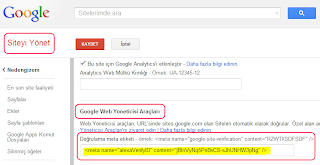
Diğer işlemler –> Siteyi yönet –> Açılan sayfayı aşağı kaydırın
Google Web Yöneticisi Araçları yazan yerin altındaki kutucuğa hazırladığımız kodu yapıştıralım.
Resimde kodun yapıştırılmış şekli ve web yönetici araçları görülmektedir.
Alexa sitesine dönmeden sitemizde yaptığımız işlemi kaydediyoruz.Alexa sitesine geçiyoruz ve sitenin altında
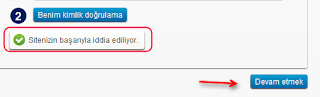
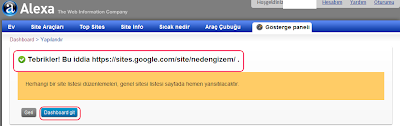
2 no'lu seçenekte siteyi doğrulama kısmına tıklıyoruz.Birkaç sn.sonra sitemizin doğrulandığını görüyoruz.Doğrulamayı resimde görebilirsiniz.Doğrulanmış site sol taraf da yeşil onay çeltiği görülmekte.Sağ tarafda devam tuşuna basarak ilerliyoruz.
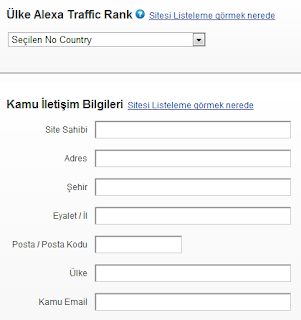
Devam tuşundan sonra gelen menüde şahsi bilgilerinizin yazılması gereken alanla karşılaşıyoruz.Bu alanda bilgilerinizi ve ülkenizi seçerek doldurun.Şahsi bilgi ile ilgili resim görüntülerini inceleyiniz.
Heman sol taraf da bulunan site başlığı ve site açıklamaları kısmınada site bilgilerinizi giriyor ve Alttan kaydet ile devam ediyorsunuz.Kaydetme işleminden sonra sizi dashboard gösterge paneli kısmına yönlendirerek tebrik eden ve yeşil çeltik onaylı sayfa karşılama yapıyor.İşlemlerinizin doğruluğu bu sayfanın onaylanması ile belli oluyor.Resimde sizi karşılayan sayfa görüntüsü.Tıklayarak büyük izleyebilirsiniz.
Henüz siteniz veri kaynaklarına yeni işlendiği için ve siteniz yeni olduğu için hemen istatiki bilgilere ulaşamıyacaksınız.Yazılarınızı yazdıkca veri oluşmaya başlayacak ve dashbord da gösterge panelinde ilerleyen zaman içinde veri akışlarınızı göreceksiniz.
Yaptığımız uygulama ücretsiz free uygulama olup istediğinizde yükseltme yaparak daha fazla bilgi alabilirsiniz.
Hemen yazımızın devamında Alexa kaydımızdan sonra banneri sitemize nasıl koyacağız?
Bir çay molası vererek yazımızın devamını hemen inceleyebilirsiniz.
Post Views: 796