Bir önceki konumuzda blog yayın editöründe buton açıklamalarını ve işlevlerini görmüştük.Bu açıklamalar arasında video butonu hakkında kısa bilgi vermiştim.Şimdi de video butonunda ve HTML butonunu kullanarak nasıl video ekleyebiliriz onu görelim.
Yayın editöründe video ekleme :
Birçok şekilde video ekleyebiliriz.
1. Bilgisayarınıza indirdiğiniz (yüklediğimiz) bir video'yu siteye yükleyerek. Bu herkesin bildiği normal bir yükleme şeklidir.Pek bahsetmiyeceğim bundan.Ancak kısa anlatmakta fayda var.Aşağıdaki resimde görüldüğü gibi dosyamızı bilgisayarda bulunduğu yerden seçip, ağaıda yazılı olan Yükle' ye tıklayarak videonuzu yüklemek.
2. You Tube den dosya yükleme, arama yaparak vidyo yüklüyoruz.
3.You Tube de daha önceden yüklediğiniz videonuzu bularak yükleme.
4.Biz şimdi You Tube de herhangi bir videonun embed (gömmek) kodunu nasıl bulacağız ve hangi kodla yükleme yapacağız onu görelim.Genelde tüm videolar embed kodu ile yada kopyala yapıştır yöntemi ile çalışabilir.Ancak bazı uygulama ve editörler buna müsade etmiyebilir.Bu konuyuda unutmamak lazım.Sonuç olarak Blogger Blogspot blog'ları kendi (host) barındırma, sağlayıcı işlemlerini kendileri yaptıklarından çoğu zaman bizlerin pek sorunu olmuyor.
Şimdi You Tube sitesine gidelim ve embed kodunu alıp sitemize yapıştırarak nasıl çalıştığını resimlerle görelim.
Öncelikle You Tube sitesine gidiyoruz. (Dikkat ederseniz buradaki bağlantı konusunu anlatmıştık.)
Yukarıda Gömmek ( embed) yazan yazan yerde videonun yayın bağlantı linki bulunmakta.Hemen altındada bizim kullanacağımız embed kodu (gömmek) bulunmakta "iframe yazan yer.Bu kodu kopyalayıp sitemize yapıştırıyoruz.Şimdi yapalım ve görüntüsünü görelim.
Video adı :
Şirinler Çizgi Filmi izle
Örnek:Video linkimiz bu : http://www.youtube.com/watch?v=zDxNBzbJrx8&feature=colike linke tıkladığımızda bizi videonun yayınlandığı kısıma götürmekte.
NOT:Anlatımdaki video telif haklarından dolayı kaldırılmış olduğundan yazılanlar ile video farklı oalabilir.Ancak konu aynıdır ve değişmez.
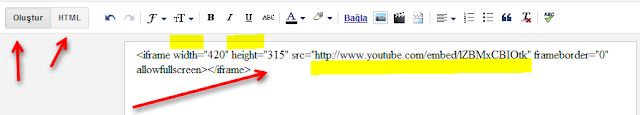
Gizlilik : Kamuya açık olduğu için rahatlıkla embed kodunu alıp kullanabiliyoruz.Kamuya açık olmasaydı bu videoyu kopyalayıp yayınlamanız Google ve You Tube gizlilik politikaları gereği yasak olduğundan sitenizden men edilme gibi bir problem yaşayabilirsiniz.Lütfen telif ile ilgili konulara özen gösterelim.Evet kodu yapıştırdık ve görüntüsü şu anda resimde görüldüğü gibi sadece HTML kodu halinde bir görüntü.
Buradaki görüntüde ne yapıldığına bakalım ;
Bu açıklamalar bilgi amaçlı verilmiştir.Biz zadece kodu kopyalayıp sayfamıza yapıştırıyoruz.Gözünüz korkmasın.Ama bilgi edinmek de güzel bir alışkanlıktır.
width : Genişlik 420 ile gösterilmiş elle müdehale edip küçültülebilir.Özelliğini korunarak değişebilir.
height : Yükseklik 315 olarak gösterilmiş.Müdehale edilerek değiştirilebilir.
Yukarıda video linki vermiştik lütfen bakın; bu link kodu ile aynıdır. ( lZBMxCBIOtk )
Resimde altı çizili alanda yazan link kodu : http://www.youtube.com/embed
Html Kodları : iframe ile başlamış ve iframe ile bitmiş.Ancak bu arada açılış ve kapanış kodlarında (<) başlangıç kodu ve bitiş kodu olarakta
( >/) bu işaretler kullanılmış.İşte bilgisayda html dili dediğimiz kod yazılımı bunlardır.
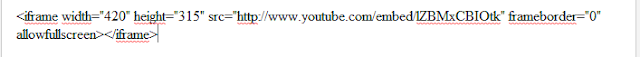
Şimdi bunların birleştirilmiş durumunu görelim.Aşağıda görüldüğü gibi bir yapı sunmaktadır.
http://www.youtube.com/embed/lZBMxCBIOtk
Src : Kaynak anlamındadır.Daha fazla bilgi için inceleyin.
Frame : Çerçeve
Border : Sınır
frameborder : Çerçeve sınırı, sınırlaması anlamında kullanılabilir.
İframe : Frameborder niteliği iframe etrafında bir sınır gösterilip gösterilmeyeceğini belirtir.
Kenarlığı kaldırmak için öznitelik değeri "0" olarak ayarlanır.
Gördüğünüz gibi video anlatalım derken nerelere kadar indik.Olsun bu bilgilerde ileride size lazım olacak en azından kulağınızda fısıltı gibi kalsın.
Şimdi gelelim konumuzun özüne ve video kodunu incelemeye.Kodu yapıştırdık. Görüntü aşağıda.
Ve bu kodu şimdi video haline getireceğiz.Yukarıda HTML yazan yere tıklıyoruz sonra oluştur diyoruz ve editörümüz bu kodu yorumlayarak bize video haline çevirecek. Ve video halindeki görünümü.Aşağıdaki resimde bakın.Yapmamız gereken bu arkadaşlar umarım yardımcı olmuşumdur.