Alexa sitemizi nasıl kaydedeceğiz. Kayıt işlemi için ne yapmamız gerekiyor. Bazı arkadaşların videoda takıldığını öğrendim ve farklı bir video hazırlayarak sizlere sunmak istedim. Bu videoda neler var çok iyi takip edelim.Bu video dan sonra herhalde sitenize artık bazı araçları kurmuş olacaksınız.
Başlangıç :
1.Alexa giriş yapın (Daha önceden kayıt olmadı iseniz kayıt işleminizi bitirin.)
2.Dashboard (Gösterge paneli) tıklayın. Sağ üste köşede
3.Dikey çubuğu aşağı kaydır ve alt kısımda sağda “Bir Site Ekle” göreceksiniz tıklayın
4.Site ekleye tıkladığınızda “Intro, Free, Kaydol” ilk sırada yazıla olan kısma tıklayın.
5.Sitenizin adını örnekdeki gibi yazın “ guney59.blogspot.com “ lütfen örnekteki gibi olsun.
Ne eksik ne fazla.
6.1. madde olarak gelen yazıda “Sitenizi iddia” göreceksiniz.Önce dilinize çevrilmiş gelen
yazıyı okuyun, nelerin olduğunu kavrayarak hafızanızda tutmaya çalışın ve sonra;
7.Translate “ dil çeviri “ tarayıcınızında sayfayı çevirdiği için alacağınız kodun şekli değişmiş olacaktır.
Bunu düzeltmek için tarayıcınızın yanındaki “Orjinalini Göster” dil kutusuna tıklayarak sayfanın yabancı dilde görülmesini sağlayın.
8.Ve sayfanız şu anda orjinal dilinde ise, sağda bir kod olacak kutuya bakın, kod şu şekilde olması lazım; Rakamlar farklı olabilir.Siz burda “meta” ile başlayan ve sonundaki (/) kapanış kısmını mausla seçerek kopyalayın
Örnek : Alacağınız kod bu şekilde görülecektir
|
kFxrDmAOpa__YshXd2tL_tCW838 |
9.Aşağıda verdiğim yolu izleyin ve şablonunuza kaydedin ama blogdan çıkamadan
Alexa sitesine giderek yaptığınız işlemi onaylatmanız lazım.Aşağıdakai adıkları takip edin.
|
Tasarım ⇒ Şablon ⇒ HTML düzenle ⇒ Devam et tıklıyoruz ⇒ |
|
Widget genişlet ⇒ Ctrl+F (arama fonksinu)’na ⇒ |
Alexa dan biraz önce aldığımız meta kodunu
|
tagının altına yapıştır. Şablonu kaydet.
|
10.Şimdi dön Alexa sitesine ve alt kısımda “Verify my ID” kimliğimi doğrula yazan yere tıklayın
Yaptığınız iş doğru ise yeşil ok ile onaylanacaktır.Diğer tarafdaki blogunuzun ana sayfasına dönebilirsiniz.
Onaylama olmazsa tekrar iyice adımları takip edin ve tekrar yapın olmaması için bir neden yok.En az 30 siteye kod aldım ve hata olmadı, bundan emin olabilirsiniz.
Devama tıklayın.Onay verildikten sonra gelen sayfada sizin site adı, site açıklamaları ve sağ tarafda da adres isim vs dolduracağınız yer mevcut.
11.Tüm alanları doldurun kaydedin.
12.Alexa bannerini alacağız ve sitemize koyacağız
E arkadaşlar kolay değil devam ediyoruz.Menü çubuğunda Ürünler (Products ) tıklıyoruz.
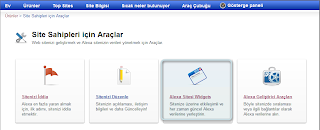
En alt kısımda Site sahipleri için araçlara tıklayın.Alexa widgetine tıklıyoruz.
Site adını yazıyoruz beğendiğiniz kodu alarak blog edit ayarlar kısmına gidiyoruz.
|
Tasarım ⇒ Yerleşim ⇒Gadget Ekle ⇒ HTML Javasctrip ⇒ Kodu ekleyin ve kaydedin
|
Hepsi bu kadar. Hayırlı olsun.
Lütfen emeğe saygı duygunuzu ifade etmek için yorumlar kısmına bir not yazın.Yaptığınız işlem doğru yada yanlış olabilir.Diğer insanlarında yararlanması için yorumları kullanabilirsiniz.
Kolay gelsin.
Yapılan işlemlerin aynısını videodan izleyerek anlatılanlarla görsel olarak yapacaklarınızı kafanızda tasarlayabilirsiniz.